Since there is a problem of my digital drawing tablet and the pen, I could not draw normal lines. However, it was fine with my laptop. It took some time to trying to fix it. Even now, I still cannot find the problem. Yet I have changed the setting of the pen, so I can continue my work now.
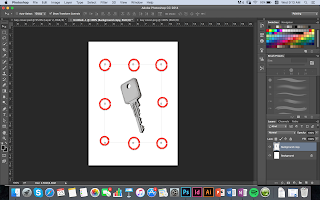
As the hole on the top was too small for visually impaired people, I changed it to another one. Customers can string the keys up with a larger hole.
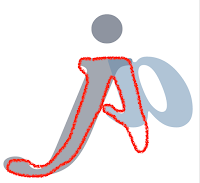
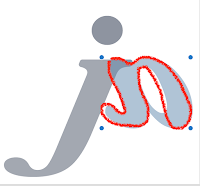
 |
| Before |
 |
| After |
 |
| (Lower down the opacity of the key) |
Once you string up the keys. you can pull the string to the left-hand side, and it will be locked in that hole.
Then, I started to draw the final graph of the key covers. As I have mentioned, it is quite hard to draw a straight line. So I used the tools provided in Photoshop to help me for some of them.
 |
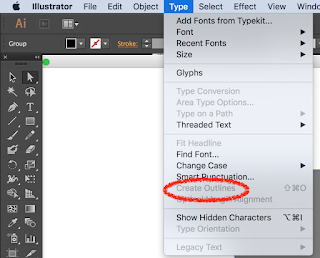
| Firstly, Right click Rectangular Tool. |
 |
| Select Line Tool. |
Besides that, I changed the position of the file, so I can draw it in a more comfortable way. I found that it is really useful because I can draw a better straight line. It is the same when I am drawing on a paper, sometimes I would change the position of myself or the paper to make myself more comfortable to draw some lines.
 |
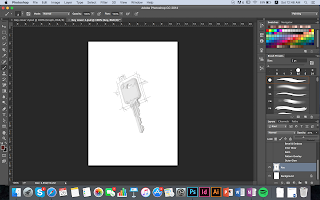
| I found that layers are so important when I am using Photoshop. |
 |
| The final piece of key cover before colouring (I hide the background and the key) |
I am going to find a picture from the Internet of a product with silicone which is blue in colour. It will be used as the background of the key cover.
Source:
 |
| The picture I found |
Then, I put this under the layer "key cover" and remove the extra area. I did it in an efficiency way, which is using Quick Selection Tool. Use it to select the area I do not want and click "delete" button on the keyboard.
 |
| Select Quick Selection Tool. |
 |
| Use "+" and "-" to make a better outline. |
 |
| I was selecting the area I would like to keep. |
Although it is faster to do it with Easer Tool, it still took me quite a lot of time to make a perfect outline. But still, some parts I would like to keep were deleted. Therefore, I have to use Brush Tool to fill them back. However, for some reasons I cannot paint anything on it. I tried couples of times, then I found out I can do it with a new layer on top of the rest.
Afterwards, I started adding shadow and brightness on it. In order to make it more natural, I picked the original colour and turn it to darker or lighter colour. Then I kept changing the opacity of the brush because it can do the fading effects.
 |
| I was doing the shadow. |
 |
| The final piece |
It is the final piece of front-side of the key cover. I am going to do the back side and put them in a design board.
In the halfway, there are some problems existed in my Photoshop which stopped me from working. I spent quite a lot of time on fixing it. I restarted the laptop and digital drawing tablet, then change a little bit setting in Photoshop, then everything returned back to normal.
I have spent more than 8 hours on the final piece of key covers, which is more than I expected. The main reason is Photoshop and digital drawing tablet kept popping up different problems, I had to spend lots of time to find the solutions.